
WEBデザイナーを目指す中で、「狭き門」と感じていませんか?
「必要なスキルを知りたい」
「未経験でもチャンスはあるのか?」
「長く続けられるか不安」
これらの疑問や不安を解消するための情報をお送りします。

このブログ記事では、現代のWEBデザイナーに求められるスキルや、競争の激しい業界で成功するための具体的な方法を詳しく解説します。
さらに、キャリアパスや収入に関するリアルな情報も含まれています。あなたがWEBデザイナーとして成功するためのヒントをお送りできれば幸いです。
index
- 1 WEBデザイナーは本当に狭き門?
- 2 WEBデザイン業界の変化の速さ
- 3 WEBデザイナーのための最新デザインツールとリソース
- 4 クライアントとのコミュニケーション能力の重要性
- 5 未経験からWEBデザイナーになるための具体的なステップ
- 6 成功するWEBデザイナーになるために
- 7 狭き門を突破するためのスキルアップ
- 8 WEBデザイナーとしてのキャリアパス
- 9 ネットワーキングで広げる就職・案件獲得のチャンス
- 10 SNSを活用した自己ブランディングの重要性
- 11 メンターの活用で狭き門を突破する方法
- 12 心理的障壁を乗り越えるメンタルケア
- 13 狭き門でも対策が必要なブラック企業のリスク
- 14 WEBデザインスクールやプログラミングスクールに数十万円を支払う時代は終わりました
WEBデザイナーは本当に狭き門?
WEBデザイナーという職業は、クリエイティブな仕事として多くの人に人気があります。しかし、その人気ゆえに、就職や転職の競争は非常に激しく、狭き門と感じることが多いです。

ここでは、WEBデザイナーの現状や求められるスキル、競争を勝ち抜くための方法について詳しく見ていきます。
WEBデザイナーの需要と現状
WEBに関わる仕事は年々増え続けています。コンピューターやインターネットの利用が当たり前になった世の中で、多くの会社が自分たちのWEBサイトをもっと良くしたいと考えています。
出典:令和4年度 電子商取引に関する市場調査 – 経済産業省
また、2022年に電通が発表した「2022年 日本の広告費」によると、次のような見解が示されています。
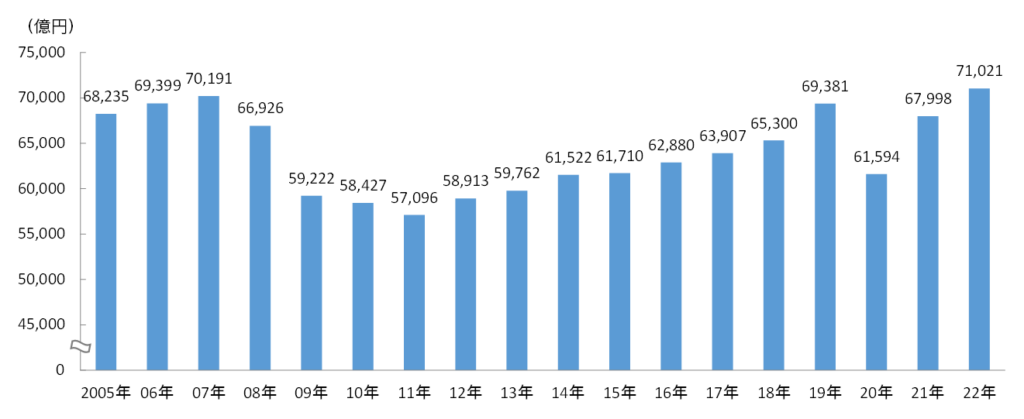
日本の総広告費は、過去最高の7兆1,021億円(前年度比104.9%)に
好調な「インターネット広告費」は、3兆円を超え広告市場全体の成長を後押し
「テレビメディア関連動画広告」が、前年度比140.6%と高い伸び
日本の総広告費の推移

引用:2022年 日本の広告費 – News(ニュース) – 電通ウェブサイト
このように、WEBデザイナーの需要は増加していますが、それと同時に、求職者も増えているのが現状です。特に、未経験者やスキルが不十分な人にとっては、就職が難しく感じることが多いです。
このような状況で成功するためには、需要がある分野やスキルを見極め、自分自身を磨くことが大切です。

WEBデザインやバナーデザインだけの人は、かなり多くいらっしゃいます。
AIに仕事を奪われてWEBデザイナーは仕事がなくなる?
AIの台頭も、WEBデザイナーが狭き門と考えられている要因の一つです。
ただし、WEBデザインの仕事がAIによって完全に奪われることはないと考えられています。
AIはデザイナーのサポートは可能ですが、感情や心理を理解してデザインすることはできません。ロゴ制作など部分的にはAIに任せることが増えるかもしれませんが、ユーザーの共感を得るデザインは依然として人間にしかできない領域です。
そのため、WEBデザイナーにとって、AIに完全に仕事が奪われることはありませんが、スキルや経験が不足していると生き残るのが難しくなります。
今のうちに、クライアントに求められるスキルや経験をしっかり身につけておくことが重要です。
WEBデザイナーに求められるスキルセットの多様化
現代のWEBデザイナーには、デザインだけでなく、コーディングやプログラミングのスキルも求められています。
デザインだけでなく、HTMLやCSSといったコーディングの基本知識、さらにJavaScriptやPHPなどのプログラミング言語が理解できると、就職や案件を獲得するチャンスが広がります。
また、SEO(検索エンジン最適化)やUX(ユーザーエクスペリエンス)など、ウェブサイト全体の最適化に関する知識も重視されることが多いです。
これらのスキルを身につけることで、他のWEBデザイナーとの差別化が図れます。
WEBデザイナーに求められるスキルセット
- デザインの基本スキル
- HTMLとCSSのコーディングスキル
- JavaScriptやPHPなどのプログラミングスキル
- SEO(検索エンジン最適化)の知識
- UX(ユーザーエクスペリエンス)の知識
- ウェブデザイントレンドの理解と応用力
競争の激しさを乗り越える方法
競争が激しいWEBデザイナーの世界で成功するためには、他のWEBデザイナーよりも優れたスキルや経験を持つことが重要です。
クライアントや企業が求めているデザインや機能を実現できることを具体的に示すことができれば、面接での評価が高くなります。
また、最新の技術やトレンドに常にアンテナを張り、それらを実際のデザインに取り入れることで、業界での競争力を高めることができます。
未経験者でもチャンスはあります
未経験者にとって、WEBデザイナーとしてのキャリアをスタートするのは難しく感じるかもしれません。
しかし、未経験でもチャンスはあります。特に、WEB食いオンラインスクール
![]() でスキルを習得し、実際にプロジェクトをこなすことで、ポートフォリオを作成することが可能です。
でスキルを習得し、実際にプロジェクトをこなすことで、ポートフォリオを作成することが可能です。
ポートフォリオとは、これまでに作成した作品やプロジェクトをまとめた資料で、デザインやスキルをアピールするために使用されます。特にWEBデザイナーにとって、自分の能力をクライアントや企業に示す重要なツールです。
小さな案件から始めることで実務経験を積み、実績を増やして案件規模と案件数の拡大を狙いましょう。
WEBデザイナーは確かに競争が激しい職業ですが、突破できない狭き門ではありません。ただし、現代ではデザインだけでなく、コーディングやプログラミングの知識も求められています。
これらのスキルを身につけることで、業界での競争力を高め、成功への道が開けます。
未経験からWEBデザイナーを目指すなら、スキル習得が鍵です。WEB食いオンラインスクール
![]() なら、必要なスキルを効率よく身につけ、狭き門を突破するチャンスが広がります。まずは一歩を踏み出してみましょう。
なら、必要なスキルを効率よく身につけ、狭き門を突破するチャンスが広がります。まずは一歩を踏み出してみましょう。
効率的にスキルアップして夢を実現しよう
業界最安級!今なら11,000円/月
WEBデザイン業界の変化の速さ
WEBデザイン業界は、技術やトレンドの移り変わりがとても早いですよね。常に新しいツールや技術が登場し、デザイナーとしては、それらをキャッチアップするための努力が欠かせません。
特に、日々の業務に追われながらも学習時間を確保することが難しく、結果として業界の変化に乗り遅れてしまうことがあります。

このような状況も、WEBデザイナーが「狭き門」と感じられる理由の一つです。
技術革新とその影響
たとえば、数年前にはデザインソフトとして主流だったツールが、今では新しいオンラインツールに取って代わられることがあります。
Figmaのような新しいツールは、チームでの共同作業がしやすいという利点があり、瞬く間に業界標準となりました。
このように、新しいツールが登場するたびに、それを使いこなすための学習が求められるんです。
それだけでなく、デザインの基準やユーザーの期待も年々変わってきています。モバイルファーストのデザインが当たり前になり、レスポンシブデザインやアクセシビリティへの対応が必要不可欠になりました。
こうした変化に対応するためには、常に柔軟であることが大切です。
継続的な学習の必要性
WEBデザイナーとして活躍し続けるためには、継続的な学習が必要不可欠です。
技術やツールの変化に対応できなければ、競争に遅れを取ってしまう可能性が高くなります。学び続けるための時間を確保し、自分に合ったペースで新しいスキルを身につけることが重要です。
技術の変化に追いつくためには、以下のような習慣が役立ちます。
- 定期的にオンライン講座やセミナーを受ける
- 最新のツールや技術に触れる機会を作る
- 同業者やコミュニティと情報交換を行う
このようにして、常に新しい技術やトレンドに触れていれば、業界のスピードについていくことが可能です。
柔軟性の重要さ
WEBデザインの世界では、柔軟性も非常に重要です。一度習得したスキルだけに頼っていては、すぐに時代遅れになってしまうことがあります。
だからこそ、新しいことを試す柔軟な姿勢が求められます。
時には、今まで使い慣れていたツールを手放して、新しいツールに挑戦する必要があるかもしれません。そうした変化に対して、前向きに取り組むことが、デザイナーとしての成長につながります。
結果としてのキャリア成長
技術の変化や新しいツールに対応できるWEBデザイナーは、業界でも高く評価されます。
市場の変化に素早く適応する力があれば、クライアントや企業からの信頼を得やすくなりますし、キャリアアップのチャンスも増えるでしょう。
結局のところ、WEBデザイン業界の変化は、デザイナーにとって大きな挑戦であると同時に、成長のチャンスでもあるんです。
新しい技術やツールを学ぶことに躊躇せず、柔軟に対応する姿勢が、長期的な成功を支えてくれます。
最新技術の変化についていくのは難しいですよね。WEB食いオンラインスクール
![]() なら、Figmaやコーディングスキルも学べるので、効率よくスキルアップできます。質問し放題で安心して学べます。
なら、Figmaやコーディングスキルも学べるので、効率よくスキルアップできます。質問し放題で安心して学べます。
自分のペースで学べる環境がここにあります
業界最安級!今なら11,000円/月
WEBデザイナーのための最新デザインツールとリソース
デザインツールは毎年進化を続けています。最新ツールを活用すれば、作業効率が向上し、競争の激しいWEBデザイン業界での優位性を保つことができます。

最新のデザインツールやリソースを効果的に使いこなすためのポイントを紹介します。
効率を追求するデザインツール
効率の良いデザイン作業には、優れたツールの活用が不可欠です。特に近年では、チームでの作業を円滑に進めるためのクラウドベースのツールが注目されています。
たとえば、Figmaのようなクラウド対応のデザインツールを使うと、リアルタイムで他のメンバーと共同作業ができます。これにより、修正作業やフィードバックのやり取りがスムーズになり、時間の短縮につながります。
さらに、IllustratorやPhotoshopは、細かいビジュアルデザインや画像編集で高いパフォーマンスを発揮します。
これらのツールを使い分けることで、より効率的なデザイン作業が可能です。
リソースの活用でデザインの幅を広げる
WEBデザインでは、質の高いリソースを利用することで、デザインのクオリティをさらに向上させることができます。
デザインテンプレートや無料素材サイトを活用することで、作業時間を削減できます。特に、フリーのアイコンセットやUIキットは、基礎的な部分を効率的に作成するのに役立ちます。
また、有料のリソースを取り入れることで、よりプロフェッショナルな印象を与えるデザインを作成できます。

定評のある素材提供サービスを利用することで、独自性の高いデザインを実現できます。
WEB食いオンラインスクール
![]() では、最新ツールの活用法を学びながら、効率的で高品質なデザインの実現を支援してくれます。オンラインで柔軟に学べて、スキルを磨ける環境が整っています。
では、最新ツールの活用法を学びながら、効率的で高品質なデザインの実現を支援してくれます。オンラインで柔軟に学べて、スキルを磨ける環境が整っています。
最新ツールでデザインを進化させよう
業界最安級!今なら11,000円/月
クライアントとのコミュニケーション能力の重要性
WEBデザイナーとして仕事を進めていく中で、デザインスキルだけでなく、クライアントとのコミュニケーション能力も非常に重要です。

どれだけ優れたデザインを作り上げたとしても、クライアントの要望をしっかりと理解していなければ、期待通りの成果を出すことは難しくなります。
クライアントの要望を的確にキャッチする
デザインを作成する際、クライアントの意図を正確に汲み取ることが成功への第一歩です。
クライアントがどんなサイトを求めているのか、ターゲットユーザーは誰なのか、といった要素をしっかり把握するためには、丁寧なヒアリングが欠かせません。
時にはクライアントの言葉が抽象的でわかりにくいこともありますが、その場合は、疑問を残さずに具体的に質問を重ねることが大切です。
「わかっているつもり」で進めてしまうと、後で大きな修正が必要になることもありますよね。
少しの手間を惜しまずに確認を重ねることで、最初からクライアントの満足度が高いデザインを作り上げることができます。
誤解を防ぐための具体的な手法
クライアントとのコミュニケーションで重要なのは、「理解したことを形にして伝える」ことです。言葉だけのやり取りでは誤解が生じやすいので、具体的な手法を用いて共通認識を持つことが大切です。
- ラフスケッチやワイヤーフレームで初期段階のデザインを見せる
- メールやチャットでこまめに進捗状況を報告する
- 要望に対して自分の解釈を確認するためのフィードバックを求める
これらの手法を取り入れることで、コミュニケーションのズレを防ぎ、プロジェクトの進行がスムーズになります。
コミュニケーション能力が及ぼす影響
クライアントとの良好なコミュニケーションは、デザインプロジェクトの成功だけでなく、信頼関係の構築にもつながります。
信頼があれば、次のプロジェクトで再び依頼が来る可能性も高くなりますし、他のクライアントへの紹介も期待できます。
反対に、コミュニケーションが不足していると、クライアントとの関係がギクシャクしてしまい、結果としてプロジェクトがスムーズに進まず、評価を下げるリスクもあります。
デザイナーとしての技術だけでなく、こうしたソフトスキルの欠如がWEBデザイナーの狭き門とされる理由の一つです。
クライアントの期待を超える結果を出すためには、単にデザインを作るだけでなく、クライアントとしっかりと向き合い、共にプロジェクトを進めていく姿勢が重要です。
最初は難しいと感じるかもしれませんが、少しずつ慣れていけばきっと円滑なコミュニケーションが取れるようになりますよ。
クライアントとのコミュニケーションが苦手でも、WEB食いオンラインスクール
![]() で実践的なフィードバックを受けながらデザインスキルとコミュニケーション力を向上させることができます。自信を持って次のプロジェクトに挑みましょう。
で実践的なフィードバックを受けながらデザインスキルとコミュニケーション力を向上させることができます。自信を持って次のプロジェクトに挑みましょう。
デザインも対話力も一歩ずつ
業界最安級!今なら11,000円/月
未経験からWEBデザイナーになるための具体的なステップ
WEBデザイン業界における狭き門を突破し、未経験から成功するためには、明確な戦略と継続的な努力が不可欠です。

未経験者がWEBデザイナーとしてのキャリアを築くために次のように具体的なステップを紹介します。
WEB食いオンラインスクールで学ぶ
WEBデザインの世界は常に進化しており、新しい技術やトレンドが次々と登場します。
未経験者が競争に勝つためには、最新のツールや技術を習得することが不可欠です。
WEB食いオンラインスクール
![]() では、経験豊富な講師からのアドバイスや、現場で役立つ最新の知識を学ぶことができます。
では、経験豊富な講師からのアドバイスや、現場で役立つ最新の知識を学ぶことができます。
WEB食いオンラインスクールで身に付く主なスキル一覧
| デザインツール | Photoshop, Illustrator, Figma |
| コーディングスキル | HTML5, CSS3 |
| プログラミング | Visual Studio Code, Sass, Bootstrap, JavaScript, JQuery, PHP, MySQL |
| サイト制作 | WordPress, LPデザイン, UI/UXデザイン |
| マーケティング | SEO, マーケティング |
定額制で質問し放題の環境が整っているため、初心者でも安心して学習を進められます。
オンラインで受講できるので、時間や場所に縛られることなく、自分のペースでスキルを磨くことができます。
実践的なプロジェクトで経験を積む
未経験からWEBデザイナーになるためには、まず実際のプロジェクトに取り組むことが重要です。
自身のポートフォリオを構築するために、最初は友人や家族のために無料でサイトを制作したり、非営利団体のWEBサイトを作成することから始めるとよいでしょう。
これにより、リアルなクライアント対応やプロジェクト管理の経験を積むことができます。
また、次のようなクラウドソーシングプラットフォームを活用して、小規模な案件を受注することも有効です。
クラウドソーシングプラットフォームは、仕事を依頼したい企業と、スキルを提供するフリーランスをオンラインで結びつけるサービスです。
これにより、実際のクライアントと対話し、要求に応えるスキルを磨くことができます。
常にフィードバックを求める
自身の成長のためには、他人からのフィードバックを積極的に求めることが重要です。
作成したデザインやプロトタイプを他のデザイナーやクライアントに見せ、率直な意見をもらうことで、デザインの質を向上させることができます。
また、オンラインコミュニティで作品をシェアし、他のデザイナーからのフィードバックを受けることも効果的です。
自信を持って挑戦する
最後に、未経験であることを恐れずに、自信を持って挑戦することが成功の鍵です。
初めてのプロジェクトや新しいスキルの習得は挑戦的ですが、これを乗り越えることで成長できます。
自分の進歩を記録し、少しずつでも着実にスキルを向上させることで、次第に自信を持つことができるようになります。
これからの需要に対応できるWEBデザイナーを目指すなら、WEB食いオンラインスクール
![]() がおすすめです。最先端の技術と実践的なスキルを学べるので、未来のキャリアに直結します。質問し放題のサポートと、自由な時間に学べるオンライン環境で、着実にステップアップできます。
がおすすめです。最先端の技術と実践的なスキルを学べるので、未来のキャリアに直結します。質問し放題のサポートと、自由な時間に学べるオンライン環境で、着実にステップアップできます。
未来を見据えた学びを今すぐ始めよう
業界最安級!今なら11,000円/月
成功するWEBデザイナーになるために
WEBデザイナーとして成功するためには、単なるデザインスキルだけでなく、コーディングやプログラミングの知識、そして実務経験を通じて得られる実践的なスキルが不可欠です。

自分の能力を効果的にアピールするポートフォリオも重要な要素です。
この章では、これらの要素について詳しく解説していきます。
コーディングとプログラミングの重要性
現代のWEBデザイナーには、コーディングやプログラミングのスキルが不可欠です。
WEBデザインは単なるビジュアルの作成だけでなく、HTMLやCSS、JavaScriptなどの言語を使って実際にサイトを構築できる能力が求められます。
これにより、デザインの意図を忠実に反映したWEBページを作成することができて、クライアントや企業に対して大きな価値を提供できます。
さらに、PHPやMySQLなどのプログラミング言語を習得することで、動的なサイトやデータベースを活用したウェブアプリケーションの開発も可能となります。

デザインのみで完結する案件もまだまだありますが、そこはWEBデザイナーが飽和状態です。
また、これらのスキルを身につけることで、WordPressのカスタマイズにも柔軟に対応できるようになります。
これにより、特に競争の激しい業界で他のWEBデザイナーとの差別化につながります。
実務経験を積むためのステップ
WEBデザイナーとしてのキャリアをスタートする際、実務経験は非常に重要です。
まずは、小さな案件から取り組むことをおすすめします。
クラウドソーシングやフリーランスの仕事を活用して、実際のプロジェクトに参加することで、現場で求められるスキルを磨くことができます。
ただし、WEBデザインやバナーデザインのみの案件は競争が激化していて、獲得するのが難しい状態です。
ポートフォリオの作り方と魅せ方
ポートフォリオは、WEBデザイナーにとって自分のスキルをアピールする最も重要なツールです。
まず、過去のプロジェクトやデザインを整理し、見やすくまとめることが大切です。デザインだけでなく、実際に作成したサイトのコードや機能を紹介することで、具体的なスキルを示すことができます。

自分にはどのようなスキルがあり、それによって案件にどう寄与するかを具体的に示すことがポイントです。
例えば、「JavaScriptにも対応可能なため、動的な要素を組み込むことで、よりインタラクティブなサイトを作成できる」といった具合です。
WEBデザイナーとして成功するには、デザインスキルに加え、コーディングやプログラミングの知識が不可欠です。WEB食いオンラインスクール
![]() なら、これらのスキルを効率的に学べ、競争の激しい業界で差をつけることができます。
なら、これらのスキルを効率的に学べ、競争の激しい業界で差をつけることができます。
今すぐスキルアップして競争に勝とう
業界最安級!今なら11,000円/月
狭き門を突破するためのスキルアップ
WEBデザイナーとして成功するためには、単なるデザインスキルだけでは不十分です。

特に競争が激しいこの業界では、常に学び続け、最新の技術に対応できる力が求められます。
継続的な学習の重要性
WEBデザイナーにとって、継続的な学習は不可欠です。
WEBデザインのトレンドや技術は急速に進化しています。例えば、数年前には主流だったデザイン手法が、今では古く感じられることもあります。
そのため、最新のデザインツールやコーディング技術を学び続けることで、常に競争力を保つことができます。
具体的には、WEB食いオンラインスクール
![]() を活用して、定期的に新しいスキルを習得することが大切です。学び続けることで、狭き門と感じられるWEBデザイン業界で成功する確率が高まります。
を活用して、定期的に新しいスキルを習得することが大切です。学び続けることで、狭き門と感じられるWEBデザイン業界で成功する確率が高まります。
最新技術への対応力を高める
最新技術に対応できる力を持つことは、WEBデザイナーにとって非常に重要です。
例えば、JavaScriptフレームワークや最新のコーディング技術を学ぶことで、よりインタラクティブでユーザーフレンドリーなサイトを作成できます。
フレームワークとは、ソフトウェア開発で使用される基本的な構造や枠組みを提供するツールです。これにより、開発者は共通の機能を再利用し、効率的にシステムを構築できます。
さらに、マーケティングやSEOの最新技術にも対応できるようになることで、クライアントからの信頼を得やすくなります。
技術の進化に合わせて自分のスキルをアップデートすることで、他のデザイナーとの差別化が図れ、競争の激しいWEBデザイン業界での生き残りが可能となります。
資格取得のメリットとデメリット
WEB関連の資格は、実務の現場ではあまり役立つことがありません。
メリット
資格を持つことで自分のスキルを客観的に証明できる点が挙げられます。これにより、就職や転職時にアピールしやすくなります。
デメリット
資格が実務で役立つことは少なく、取得にかかる時間や費用がその労力に見合わないことが多い点があります。また、資格だけでは実務で必要なスキルを証明するには不十分です。
資格に頼りすぎず、実務経験やポートフォリオの充実を図ることが重要です。
WEBデザイン業界で生き残るには、最新のマーケティングやSEO技術を学び、スキルを常にアップデートすることが重要です。WEB食いオンラインスクール
![]() なら、これらのスキルを効率的に習得でき、競争力を高めることができます。今すぐ学びを始めましょう。
なら、これらのスキルを効率的に習得でき、競争力を高めることができます。今すぐ学びを始めましょう。
最新技術で差をつけよう
業界最安級!今なら11,000円/月
WEBデザイナーとしてのキャリアパス
WEBデザイナーのキャリアは、フリーランスとして働くか、企業に属するかによって異なります。
それぞれの道にはメリットとデメリットがあり、どちらを選ぶかは個々のライフスタイルやキャリアプランによります。

フリーランスと企業内デザイナーの違いや、キャリアアップのための戦略、長期的に成功するための自己管理方法について詳しく見ていきます。
フリーランスと企業内デザイナーの違い
フリーランスのWEBデザイナーは、自分のペースで仕事ができて、さまざまなプロジェクトに挑戦する機会があります。
ただし、仕事を安定して得るためには、営業や自己管理が重要です。
一方、企業内デザイナーは安定した収入が得られる反面、決まった業務内容が多く、クリエイティブな自由度が制限されることがあります。
それぞれに特徴があり、どちらを選ぶかは自分の働き方や目指すキャリアによって異なります。
フリーランス
- 自分のペースで仕事ができる
- さまざまなプロジェクトに挑戦できる
- 営業や自己管理が必要
企業内デザイナー
- 安定した収入が得られる
- 決まった業務内容が多い
- クリエイティブな自由度が制限される
キャリアアップのための戦略
キャリアアップを目指すには、継続的なスキルアップとネットワーキングが鍵です。
特に競争の激しいWEBデザイン業界では、新しい技術やトレンドを常に学び続けることが求められます。
さらに、業界のイベントやセミナーに参加し、他のデザイナーやクライアントとのネットワークを築くことも大切です。
これにより、新たな仕事の機会を得るだけでなく、自分のスキルや経験を他の人にアピールすることができます。
長期的な成功を目指すための自己管理
WEBデザイナーとして長期的に成功するためには、自己管理が不可欠です。
フリーランスの場合、特に重要なのは時間管理とプロジェクト管理です。
効率的に仕事を進めるためには、スケジュールをきちんと組み立て、納期を守ることが求められます。
また、健康管理やストレスマネジメントも重要な要素です。
長時間の作業は体に負担をかけるため、適度な休息や運動を取り入れ、バランスの取れた生活を心がけることが大切です。
年齢と収入の関係性について
WEBデザイナーの収入は、経験やスキルによって大きく異なります。
一般的に、年齢とともに収入が増える傾向がありますが、それにはスキルの習得や実績の積み重ねが不可欠です。

若い頃からコーディングやプログラミングなど、幅広いスキルを磨いておくことで、年齢に関係なく高収入を得られる可能性が高まります。
逆に、スキルアップを怠ると、年齢が上がっても収入が伸び悩むことがあるため、継続的な学習が重要です。
WEBデザイナーとして成功するには、スキルの習得と自己管理が重要です。WEB食いオンラインスクール
![]() なら、効率的にスキルを学び、フリーランスでも企業内デザイナーでも求められる能力を身につけられます。今すぐスキルアップを始めましょう。
なら、効率的にスキルを学び、フリーランスでも企業内デザイナーでも求められる能力を身につけられます。今すぐスキルアップを始めましょう。
自分に合ったキャリアパスを見つけよう
業界最安級!今なら11,000円/月
ネットワーキングで広げる就職・案件獲得のチャンス
WEBデザイナーとして成功するためには、スキルや実績だけでなく、人脈作りも大きな武器になります。特に、競争の激しい業界で仕事を確保するためには、信頼できるネットワークが欠かせません。

ここでは、効果的なネットワーキングの方法やその重要性について見ていきます。
人脈作りが成功のカギ
WEBデザイナーとして新たな仕事を獲得したり、キャリアアップを目指す上で、ネットワーキングは大きな役割を果たします。知り合いや業界の人たちからの紹介や、信頼関係が築かれているクライアントからのリピートオーダーなど、人脈は仕事のチャンスを広げる鍵です。
たとえば、イベントやセミナー、オンラインコミュニティで知り合った人が、後にクライアントになったり、案件を紹介してくれるケースも少なくありません。
人脈が広がると、自分だけでは得られない情報やチャンスにアクセスできるようになります。
効果的なネットワーキング方法
人脈作りと言っても、ただ多くの人と出会うだけでは不十分です。質の高いネットワーキングを行うためには、以下のポイントを意識することが重要です。
- 定期的に業界のイベントやセミナーに参加する
- オンラインコミュニティやSNSでの交流を活発にする
- 名刺交換後はフォローアップとして連絡を取る
これらの行動を通じて、単なる顔見知りではなく、実際に仕事を一緒に進めていける信頼関係を築いていくことが大切です。
継続的なコミュニケーションも忘れずに行いましょう。
ネットワークを強化するための心構え
人脈作りにおいて、重要なのは「相手に価値を提供すること」です。ネットワーキングを自己利益のためだけに行うと、信頼関係を築くのは難しくなります。
相手が求めている情報やスキルを提供したり、協力することで、関係がより深まります。
たとえば、WEBデザインに関する質問や依頼に対して、丁寧に対応したり、あなたの知識をシェアすることが、次の案件につながる可能性があります。
相手にとっても有益な存在であることが、強固なネットワークを作るための鍵です。
WEB食いオンラインスクール
![]() では、現役プロがサポートしてくれるため、信頼できるネットワーク作りに最適です。実務に直結する学びと、オンラインでのつながりを通じて、案件獲得のチャンスが広がります。
では、現役プロがサポートしてくれるため、信頼できるネットワーク作りに最適です。実務に直結する学びと、オンラインでのつながりを通じて、案件獲得のチャンスが広がります。
人脈作りを学べる環境がここにあります
業界最安級!今なら11,000円/月
SNSを活用した自己ブランディングの重要性
自分のデザインスキルやプロジェクトをアピールし、仕事のチャンスを広げるために、SNSをどのように活用すべきかを考えてみましょう。

SNSは、WEBデザイナーが自己ブランディングを確立し、キャリアを発展させるために非常に有効なツールです。
自己ブランディングの目的とメリット
SNSを通じた自己ブランディングは、自分をより多くの人に知ってもらい、専門的な知識やスキルをアピールするための重要な手段です。具体的には、以下のメリットがあります。
- クライアントや企業に自分の存在を知ってもらえる
- 同業者や業界の人たちとつながることで、情報共有や協力関係を築ける
- 自分のデザインスタイルや強みを明確にアピールできる
これにより、WEBデザイナーとしての信頼性を高め、案件獲得のチャンスが増えることが期待できます。
効果的なSNS活用のポイント
SNSで自己ブランディングを成功させるためには、ただ投稿するだけでなく、戦略的な活用が求められます。以下のポイントに注意しましょう。
- 定期的に作品やプロジェクトを投稿する
- ハッシュタグを活用して、業界関係者やクライアントに見つけてもらいやすくする
- フォロワーとのコミュニケーションを大切にし、コメントやメッセージに積極的に返信する
こうした活動を通じて、自分の存在感を高め、より多くの人にリーチすることが可能です。
SNSで得られるフィードバックと成長
SNSは、フォロワーからのフィードバックを受け取る場でもあります。
フォロワーやクライアントからのコメントや「いいね!」を参考にすることで、自分のデザインやスキルに対する客観的な評価を得ることができます。
これにより、自己ブランディングがより強化され、次のプロジェクトに活かせる改善点を見つけることも可能です。
WEB食いオンラインスクール
![]() では、自己ブランディングの方法やSNS活用のコツを現役プロから学べます。フィードバックを受けながら、自信を持って自分を発信できるスキルを身につけましょう。
では、自己ブランディングの方法やSNS活用のコツを現役プロから学べます。フィードバックを受けながら、自信を持って自分を発信できるスキルを身につけましょう。
自己ブランディングを強化する学び
業界最安級!今なら11,000円/月
メンターの活用で狭き門を突破する方法
狭き門と言われるこの業界で、経験豊富なメンターから学ぶことによって、効率的にスキルアップし、自信を持って仕事に取り組むことができるようになります。

WEBデザイナーとして成功するためには、メンターの存在が非常に大きな助けになります。
メンターを見つけるメリット
メンターはあなたがキャリアの中で直面するさまざまな課題を乗り越える手助けをしてくれます。
特に、初心者の方にとっては、どのスキルを優先的に習得すべきかや、効率的な学び方を教えてくれる存在が大切です。
例えば、WEB食いオンラインスクール
![]() では、現役のプロフェッショナルがメンターとしてサポートしてくれるため、実務に即したアドバイスが得られます。
では、現役のプロフェッショナルがメンターとしてサポートしてくれるため、実務に即したアドバイスが得られます。
こうしたメンターと一緒に学ぶことで、迷いがちなキャリアの初期段階でも確実に前進することが可能です。
メンターを活用するための具体的な方法
メンターの力を最大限に活用するためには、以下のステップが効果的です。
- 定期的に進捗状況を共有し、フィードバックを求める
- 疑問が生じたらすぐに質問して解決する
- メンターのアドバイスを実践し、結果を報告する
これらを繰り返すことで、あなたのスキルは確実に向上し、より高度なデザインやプロジェクトに対応できるようになります。

WEB食いオンラインスクール
![]() では、質問し放題の環境が整っており、これらのステップを無理なく実践できます。
では、質問し放題の環境が整っており、これらのステップを無理なく実践できます。
メンターとの連携がもたらす結果
メンターからのフィードバックを受け、学んだことを実践に活かすと、自分自身でも驚くほどの成長を実感できるでしょう。メンターはあなたの進歩を客観的に評価してくれるため、自分だけでは気づけない弱点や改善点にもアドバイスがもらえます。
また、メンターと信頼関係を築くことで、業界の最新情報や新しい案件の紹介を受けることも可能です。
WEB食いオンラインスクール
![]() では、メンターからのサポートが充実しているため、WEBデザイナーとしての成功に近づく最適な環境が整っています。
では、メンターからのサポートが充実しているため、WEBデザイナーとしての成功に近づく最適な環境が整っています。
WEB食いオンラインスクール
![]() では、現役プロがメンターとなり、実務に即したアドバイスを受けながら効率的にスキルを習得できます。質問し放題の環境で成長をサポートします。
では、現役プロがメンターとなり、実務に即したアドバイスを受けながら効率的にスキルを習得できます。質問し放題の環境で成長をサポートします。
メンターの力で自信を持てます
業界最安級!今なら11,000円/月
心理的障壁を乗り越えるメンタルケア
WEBデザイナーとしてのキャリアを歩む中で、競争が激しい業界で感じるプレッシャーやストレスは避けられません。

メンタルケアをしっかり行うことで、心理的な障壁を乗り越え、よりポジティブなマインドで仕事に取り組むことができます。
ストレス管理の重要性
WEBデザイナーとして活動する中で、納期やクライアントの要望に応えるプレッシャーを感じることは少なくありません。
こうしたストレスが蓄積されると、モチベーションの低下やパフォーマンスに影響を及ぼすこともあります。
だからこそ、定期的なストレス管理が重要です。
例えば、短い休憩を取ることや、作業環境を整えることで気分転換を図ることが効果的です。WEBデザインの作業は集中力が求められるため、適度なリフレッシュは心身ともにリセットできて、集中力を維持する助けになります。
モチベーション維持の方法
モチベーションを維持するためには、目標を設定し、それに向かって段階的に進むことが大切です。
たとえば、「1ヶ月でこのデザインスキルを習得する」といった小さな目標を立て、達成するたびに自分を褒めてあげることがモチベーションの維持につながります。

日々の進歩を記録することもおすすめです。成長を実感できると、自然とやる気が高まります。
WEBデザイナーとしてのスキルが少しずつ向上していることを自覚できると、次のステップにも自信を持って挑めるようになります。
心理的障壁を超えるためのセルフケア
セルフケアの方法を日常的に取り入れることも大切です。以下のような方法を試してみてください。
- 十分な睡眠を取る
- リラックスできる趣味を持つ
- 適度な運動を取り入れる
これらの行動を日々のルーチンに組み込むことで、精神的な安定が保たれ、ストレスへの耐性が強化されます。特に、デザイナーとして創造的な仕事をするためには、心の健康が大きな役割を果たします。
WEB食いオンラインスクール
![]() では、メンタルケアを意識しながら、実務に直結するスキルを自分のペースで学べます。オンラインで効率よく成長し、モチベーションを保ちましょう。
では、メンタルケアを意識しながら、実務に直結するスキルを自分のペースで学べます。オンラインで効率よく成長し、モチベーションを保ちましょう。
安心して学べる環境が整っています
業界最安級!今なら11,000円/月
狭き門でも対策が必要なブラック企業のリスク
WEBデザイン業界は、多くの人が魅力を感じる一方で、ブラック企業に入ってしまうリスクも存在します。

このリスクは、特に未経験者や就職先を慎重に選ばなかった場合に高くなります。
WEBデザイン業界におけるブラック企業の特徴
WEBデザイン業界のブラック企業にはいくつかの共通する特徴があります。まず、労働時間が非常に長いにもかかわらず、残業代が支払われないことが多いです。
給与が低い割に、仕事の内容が多岐にわたるため、労働に対する対価が見合っていません。
さらに、仕事内容が曖昧で、就職後に契約と異なる業務を任されることがあります。例えば、デザイン業務以外に営業や雑務を担当させられる場合があります。
ブラック企業を見分けるためのチェックポイント
ブラック企業を見分けるには、いくつかのポイントに注意が必要です。まず、面接時には、労働時間や給与、具体的な業務内容について詳細に質問することが大切です。
これにより、企業側の対応が曖昧であれば、ブラック企業である可能性が高まります。
また、インターネット上の口コミや評価をチェックすることも有効です。特に、企業の雰囲気や社員の待遇についての意見を確認することで、実際に働く環境がどのようなものかを把握できます。
さらに、友人や業界内の知り合いから直接情報を得ることも重要です。
ブラック企業を見分けるためのチェックポイント
- 面接で労働時間や給与、業務内容について詳細に質問する。
- 企業の対応が曖昧なら警戒する。
- インターネットで口コミや評価を確認する。
- 企業の雰囲気や社員の待遇を調べる。
- 友人や業界内の知り合いから情報を集める。
面接での印象や対応も大切な指標です。例えば、面接官が強引に話を進める、質問に対して曖昧な答えしか返さない場合は注意が必要です。
過去の離職率や社員の平均勤務年数を確認することで、その企業が働きやすい環境を提供しているかどうかを判断できます。
WEBデザイナーが健全な企業を選ぶための注意点
健全な企業を選ぶためには、事前のリサーチが不可欠です。
まず、企業のホームページや採用情報をしっかり確認し、企業のビジョンやミッションに共感できるかを考えましょう。また、企業の過去のプロジェクトやクライアントリストを調べることで、企業の実績や信頼性を判断できます。
加えて、面接時には、実際の業務内容やチームの雰囲気について具体的な質問をすることが重要です。

チーム内でのコミュニケーション方法について質問すると内情がよく分かります。
企業の評価制度やキャリアアップの機会も重要なポイントです。社員がどのように評価され、キャリアを積んでいけるのかを確認することで、長期的に安心して働ける企業かどうかを見極められます。
このように、慎重に企業を選ぶことで、健全な環境でWEBデザイナーとしてのキャリアを築くことが可能です。
ブラック企業を避け、健全な環境でキャリアを築くには、信頼できるスキルを身につけることが大切です。WEB食いオンラインスクール
![]() なら、実務に役立つスキルを経験豊富な講師から学べます。サポート体制も充実しているため、初心者でも安心してステップアップできます。
なら、実務に役立つスキルを経験豊富な講師から学べます。サポート体制も充実しているため、初心者でも安心してステップアップできます。
自分のペースでスキルアップを始めましょう
業界最安級!今なら11,000円/月
WEBデザインスクールやプログラミングスクールに数十万円を支払う時代は終わりました

WEB食いオンラインスクール
![]() は定額制で質問し放題!
は定額制で質問し放題!
定額制でWEBデザイナーとプログラマーどちらも目指せるオンラインスクールです。
| 入会費 | 月会費 |
| 69,800円(税込) | 11,000円(税込) |
教材費・アドバイス費など全て含んだ金額です!
入会金の分割払いも可能です
WEB食いオンラインスクールのオススメポイント
- 現実を見据えて学びたい方
- 高品質な実績を持つWEBデザイナーになりたい方
- WEBプログラマー・エンジニアになりたい方
- 途中でコース変更できちゃう柔軟なスクールに入りたい方
- フリーランサーで稼いだ経験のある講師から学びたい方
- 費用対効果が超抜群のスクールを選びたい方
実践的なスキル習得
現役のプロが直接指導するため、実務に直結したスキルを習得できます。即戦力となる技術が身に付き、実際の業務に役立てることが可能です。
低価格で学び放題
低価格で全コースが学び放題。定額制でコストパフォーマンスが高く、経済的な負担を抑えて質の高い教育を受けられます。
柔軟な学習環境
好きな時間に受講でき、いつでも退会可能。忙しい社会人や学生でも、自分のペースで学び進めることができます。
まずは下のボタンからお問い合わせ下さい。
WEBデザインとプログラミングどちらも学べる
業界最安級!今なら11,000円/月
| WEB食いオンラインスクール運営会社情報 | |
| 会社名 | 株式会社田舎でIT |
| 設立 | 2018年2月5日 |
| 代表者 | 坂下寛弥 |
| 事業内容 | ウェブサイトの制作及び運営 / セミナーの企画及び運営 / ITに関するコンサルティング / ビジネスマッチングに関する業務 / 前各号に付帯関連する一切の事業 |
| 所在地 | 〒541-0059 大阪府大阪市中央区博労町1丁目9-8 堺筋MS第2ビル8階 |
